内容目录
踩了不少坑,因为网上的资料实在太陈旧了。。。
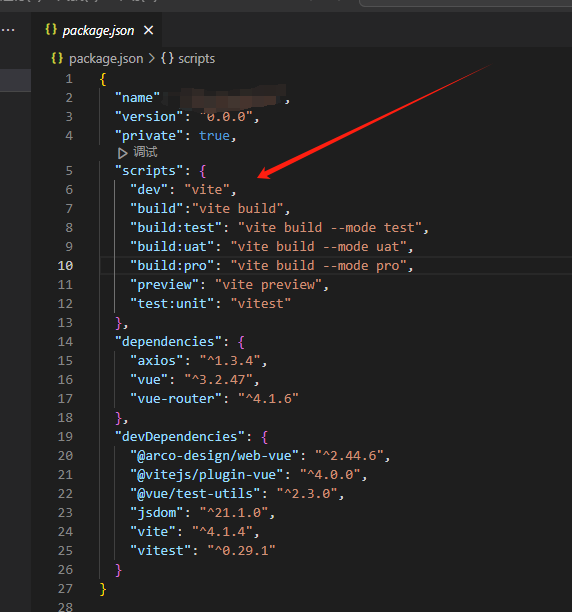
安装 vue 后,首先检查 package.json 中的命令,是否为 vite。

然后根据需求,定义多个环境及其名称。
"dev": "vite",
"build":"vite build",
"build:test": "vite build --mode test",
"build:uat": "vite build --mode uat",
"build:pro": "vite build --mode pro",默认什么都不加,即 npm run build 或开发调试时,使用的是开发环境 .env.local。
以上 build:{名称} 命令都对应了一个变量名称的文件。

默认使用的是 .env.local 文件。
存储变量值的文件,使用 .env.{环境名称} 命名,其文件内容示例如下:
#本地环境
A=b
B=1
C=2当我们使用 npm run build:test 命令或 npm run vite build --mode test 编译时,会使用 .env.test 文件中的变量。
但是,以上只解决了使用哪个文件的变量,我们如果需要使用变量,可以使用 import.meta.env.{变量名称} 获取变量的值。
但是这样使用并不是很友好,我们可以定义一个配置文件,避免代码耦合环境变量。
定义 Options.js 文件,其内容如下:
export const Options = {
A: import.meta.env.A,
B: import.meta.env.B,
C: import.meta.env.C,
}代码中,只需要引入 Options.js ,使用 Options.A、Options.B 获取变量值即可,避免代码耦合和混乱。

文章评论
您好站长,我看您有进行公安备案,请问公安备案交互式的是否非常麻烦?
@清风 不麻烦,比备案简单一些
vue 现在创建新项目默认都是 vite 的
@百小僧 您说得对