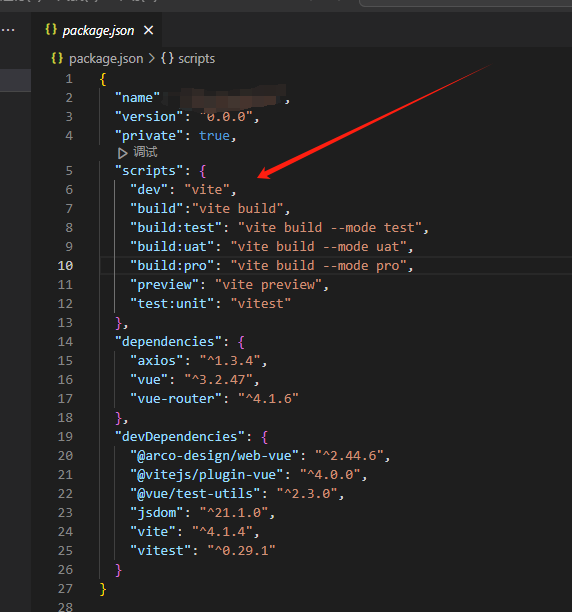
踩了不少坑,因为网上的资料实在太陈旧了。。。 安装 vue 后,首先检查 package.json 中的命令,是否为 vite。 然后根据需求,定义多个环境及其名称。 "dev": "vite", "build":"vite build", "build:test": "v[......]继续阅读
踩了不少坑,因为网上的资料实在太陈旧了。。。 安装 vue 后,首先检查 package.json 中的命令,是否为 vite。 然后根据需求,定义多个环境及其名称。 "dev": "vite", "build":&quo[......]继续阅读
首先在 router/index.ts 中创建对应的路由。 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: '/',[......]继续阅读
First, create the corresponding routes in router/index.ts. const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), rou[......]继续阅读