首先在 router/index.ts 中创建对应的路由。 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: '/',[......]继续阅读
First, create the corresponding routes in router/index.ts. const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), rou[......]继续阅读
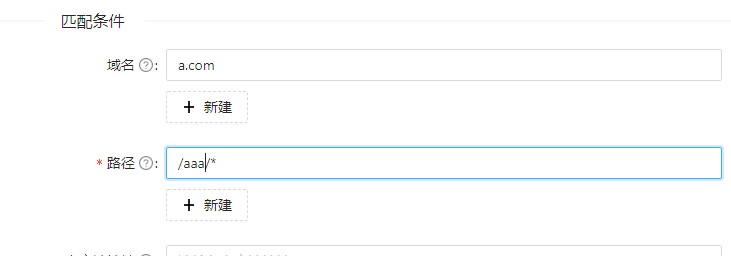
场景,访问 a.com/aaa 时,反向代理 127.0.0.1:9999/ 服务,自动将路径后缀路径转发。 如果访问 a.com/aaa/bbb,实际请求 127.0.0.1:9999/bbbb。 首先设置路径区配: 接着设置请求改写: ^/aaa(/|$)(.*) [......] 继续阅读
场景,访问 a.com/aaa 时,反向代理 127.0.0.1:9999/ 服务,自动将路径后缀路径转发。 如果访问 a.com/aaa/bbb,实际请求 127.0.0.1:9999/bbbb。 首先设置路径区配: 接着设置请求改写: ^/aaa(/|$)(.*) [......] 继续阅读