首先在 router/index.ts 中创建对应的路由。 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: '/',[......]继续阅读
First, create the corresponding routes in router/index.ts. const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), rou[......]继续阅读
Kiota is a command-line tool used to generate code files in various programming languages from Swagger and OpenAPI specifications. Currently, it suppo[......] 继续阅读
Kiota 是一个命令行工具,用于将 swagger、openapi 生成对应语言的的代码文件,目前支持: .NET CLI(C# 的 System.CommandLine) Go Java PHP Python TypeScript/JavaScript 官方文档: https://learn[......] 继续阅读
[Abstract] This is an automatic generation tool for Docfx documents that I have developed. As long as you write the Markdown document well, this tool[......] 继续阅读
[摘要] 这是我编写的一个 Docfx 文档自动生成工具,只要写好 Markdown 文档,使用此工具可为目录、文件快速生成配置,然后直接使用 docfx 运行即可。 https://github.com/whuanle/CZGL.DocfxBuild.Yml/releases/tag/1.0 一,[......] 继续阅读
Collaborating with Colleagues on a Front-End and Back-End Decoupled Project I've been working with colleagues on a decoupled front-end and back-end pr[......] 继续阅读
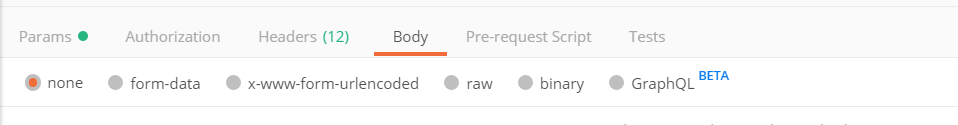
[TOC] 跟同事合作前后端分离项目,自己对 WebApi 的很多知识不够全,虽说不必要学全栈,可是也要了解基础知识,才能合理设计接口、API,方便与前端交接。 晚上回到宿舍后,对 WebApi 的知识查漏补缺,主要补充了 WebAPi 的一些方法、特性等如何与前端契合,如何利用工具测试 API 、[......] 继续阅读
Usage of Frontend Template Environment for Development and Production in ASP.NET Core 2.1 and Above with Bootstrap 4
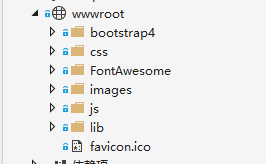
The author's front-end files are as follows: The author adds Bootstrap 4 and Font Awesome (icon fonts) because Bootstrap 4 no longer includes[......] 继续阅读
笔者的前端文件如下 笔者增加Bootstrap 4 和 FontAwersome(字体图标),因为Bootsrap 4已经不再包含图标了。 ASp.Net Core 中,通常在 _Layout.cshtml 文件设置全局css、js文件, 其中有两个标签 <environm[......]继续阅读
There are significant differences between Bootstrap 3 and 4, including their directory structure and the contents they include. This article discusses[......] 继续阅读
Bootstrap 3 与 4 差别很大,目录文件结构、所引入的内容也不同,这里说说一下 Bootstrap 引入的文件、网页模板和兼容性问题。本网站刚刚搭建好,正好发一下文章原来测试网站。 Bootstrap 4 目录结构如下 bootstrap/ ├── css/ │ ├── boo[......]继续阅读